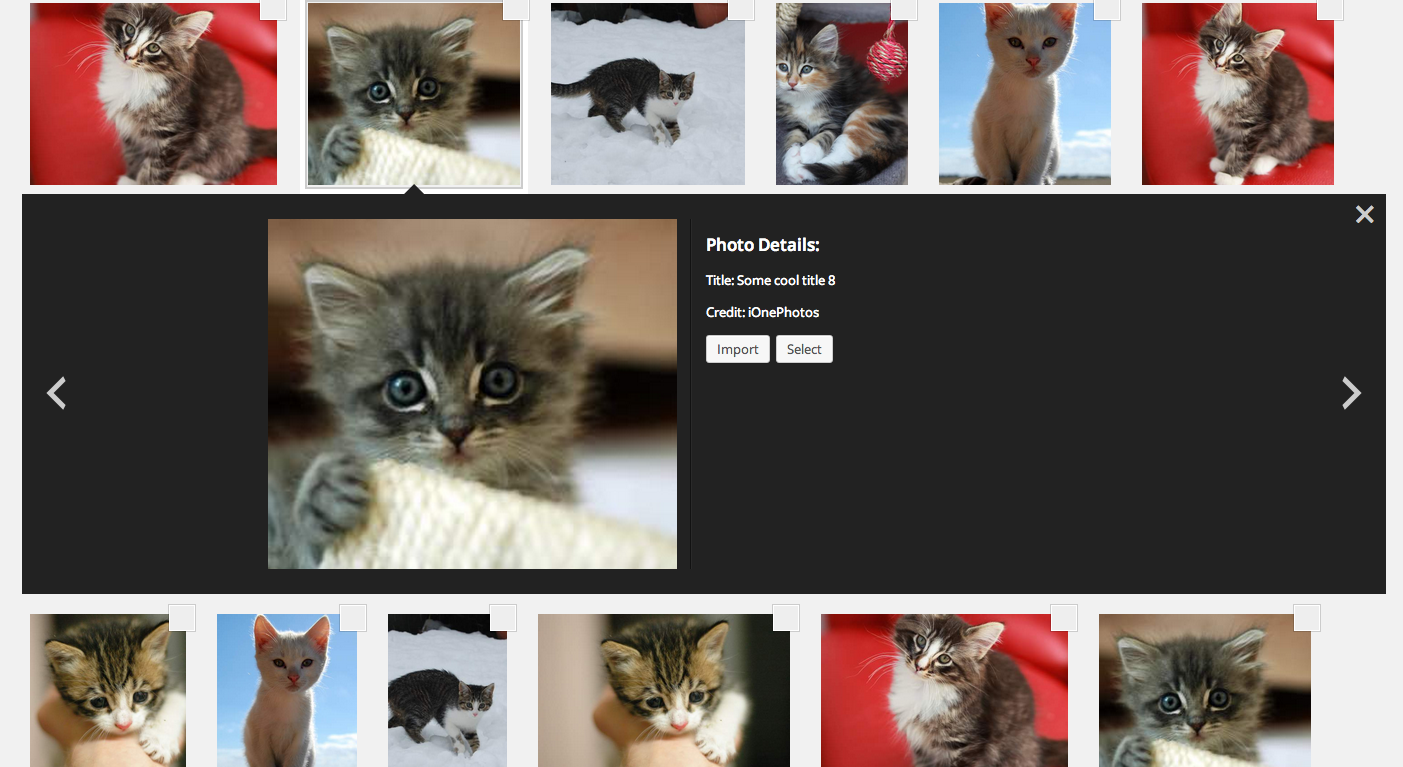
I wrote this bit of code for a knock-off Google Image UI I’ve recently been working on.
Like Google Image search, my UI opens the image details below the thumbnail on click. Within those image details are forward and back arrows to navigate previous and next images. This script adjusts the vertical scroll as I click those navigation arrows keeping the image details centered in the viewport.
var $window = $(window),
$element = $('.my-element'),
elementTop = $element.offset().top,
elementHeight = $element.height(),
viewportHeight = $window.height(),
scrollIt = elementTop - ((viewportHeight - elementHeight) / 2);
$window.scrollTop(scrollIt);